cookie
1. 什么是 cookie
HTTP 协议是一种无状态的协议,不能在服务器上保持一次会话的连续状态信息。随着万维网的不断发展,HTTP 的无状态性不能满足某些应用的需求,给 Web 服务器和客户端的操作带来种种不便。在此背景下,提出 HTTP 的状态管理机制——Cookie 机制。它是对 HTTP 协议的一种补充,以保持服务器和客户端的连续状态。
HTTP Cookie,通常直接叫做 cookie,最初是在客户端用于存储会话信息的,是一种能够让 Web 服务器把少量数据储存到客户端,或是从客户端读取数据的技术。
cookie 的构成:名称 、值 、域 、路径 、失效时间 、安全标志。
我们在浏览某个网站时会生成一个由 Web 服务器的 CGI 脚本创建的存储在浏览器客户端计算机上的一个小文本文件,即 cookie 文件,其格式为:用户名@网站地址[数字].txt。
2. 怎么用 cookie
服务器将数据储存到客户端时,会先对任意 HTTP 请求发送 Set-Cookie HTTP 头作为响应的一部分,格式可能如下:
HTTP/1.1 200 OK
Content-type: text/html
Set-Cookie: name=value
# Other-header: other-header-value
之后浏览器通过为每个请求添加 Cookie HTTP 头将信息发送服务器,格式如下:
GET /index.html HTTP/1.1
Cookie: name=value
# Other-header: other-header-value
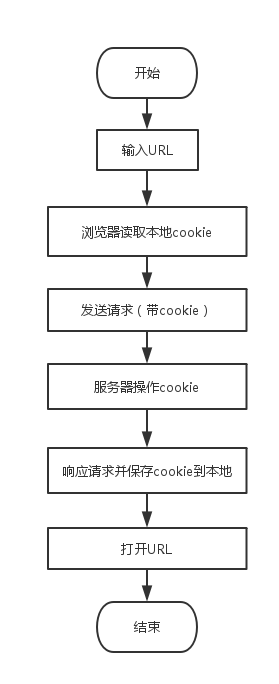
2.1 cookie 的操作过程

2.2 JavaScript 的 cookie
JavaScript 支持的 cookie 唯一接口:
document.cookie;
通过这个接口可以对 cookie 操作:获取属性值、设置属性值、删除属性。
cookie 里所有 key 和 value 都是经过 URL 编码的:
encodeURIComponent(str); // 编码
decodeURIComponent(str); // 解码
另外,浏览器对 cookie 是有限制的:
- cookie 要绑定在特定的域名下
- 有的浏览器对每个域的 cookie 总数是有限制的
- 限制 cookie 的尺寸
其中解决第二个限制的方法是,给 cookie 设置子 cookie,使用 cookie 值来存储多个名称值对儿,如:
name=name1=value&name2=value2&name3=value3&name4=value4&name5=value5
3. 其它特点
- HTTP 专有 cookie
- cookie 信息过大会影响性能
- 不要在 cookie 里存储重要和敏感的数据
参考:
《JavaScript 高级程序设计(第 3 版)》-第 23 章 离线应用与客户端存储
《深入解析 Cookie 技术》
《The Cookie Concept》

Leave a comment